ContainerCraft
In this guide, we'll drive a ContainerCraft development container with Runme. The ContainerCraft environment includes Runme, Kubernetes, Helm, Kubectl, K9s, Tmux, Python, Go, and more.
Prerequisites
To get started, ensure you have the following installed on your local machine:
- Install Runme for VS Code and set it as your default Markdown viewer.
- Ensure you have Docker installed and running on your machine.
- Install the VS Code Remote—Containers Extension to work with containers directly.
Setting Up Your Development Container
Create a folder to contain the dockerfile and devcontainer.json at the end of this guide. Use this command inside of your README to create it:
mkdir -p ./.devcontainer
Create and configure the devcontainer.json
The devcontainer.json file specifies how VSCode should handle the container. In your README.md file, run the script below. This will create the devcontainer.json and give it the ContainerCraft configuration.
cat <<EOF | sudo tee ./.devcontainer/devcontainer.json > /dev/null
{
"name": "konductor",
"remoteUser": "vscode",
"dockerFile": "Dockerfile",
"init": true,
"privileged": true,
"overrideCommand": false,
"updateRemoteUserUID": true,
"shutdownAction": "stopContainer",
"securityOpt": [
"seccomp=unconfined"
],
"runArgs": [
"--privileged",
"--network=host",
"--device=/dev/kvm"
],
"mounts": [
"source=dind-var-lib-docker,target=/var/lib/docker,type=volume"
],
"features": {
"ghcr.io/devcontainers/features/docker-outside-of-docker:1": {}
},
"postCreateCommand": "devcontainer-links",
"forwardPorts": [
1313,
2222,
6000,
7681,
8080
],
"customizations": {
"vscode": {
"extensions": [
"golang.go",
"vscodevim.vim",
"github.copilot",
"stateful.runme",
"max-ss.cyberpunk",
"ms-python.python",
"redhat.vscode-yaml",
"esbenp.prettier-vscode",
"oderwat.indent-rainbow",
"okteto.kubernetes-context",
"ms-vsliveshare.vsliveshare",
"ms-azuretools.vscode-docker",
"github.vscode-github-actions",
"ms-kubernetes-tools.kind-vscode",
"ms-vscode.vscode-typescript-next",
"github.vscode-pull-request-github",
"ms-vscode-remote.remote-containers",
"randomfractalsinc.vscode-data-table",
"visualstudioexptteam.vscodeintellicode",
"ms-kubernetes-tools.vscode-kubernetes-tools"
]
}
}
}
EOF
Create and configure the Dockerfile
The Dockerfile defines the base image for the development container, which is the foundation for setting up the development environment. In your README.md file, run the script below.
cat <<EOF | sudo tee ./.devcontainer/Dockerfile > /dev/null
FROM ghcr.io/containercraft/devcontainer:latest
EOF
This will create a Dockerfile with the ContainerCraft image in it.
Access your project in the development container
Now that you have set up your development container, you need to access your project in the development container. To do this, follow the steps below:
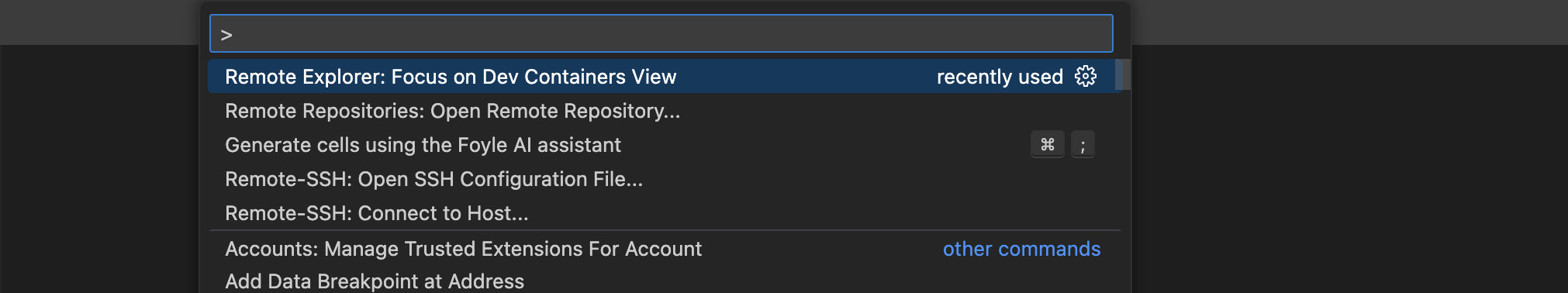
- Press
Ctrl+Shift+P(orCmd+Shift+Pon Mac) to open the command palette. Then, search forRemote-Explorer: Focus on Dev Containers.

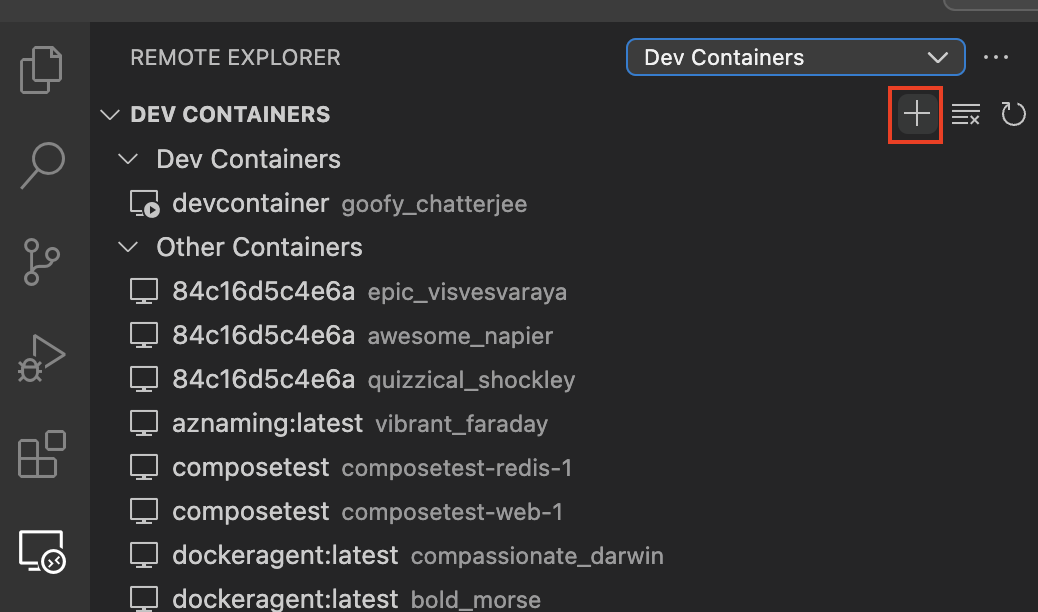
- Now, click the
+icon to select your project directory. If you’ve created the development container before now, you don’t need to click the+icon. Just selecting the container from the available list populated on the screen is enough.

Rebuild and open the container
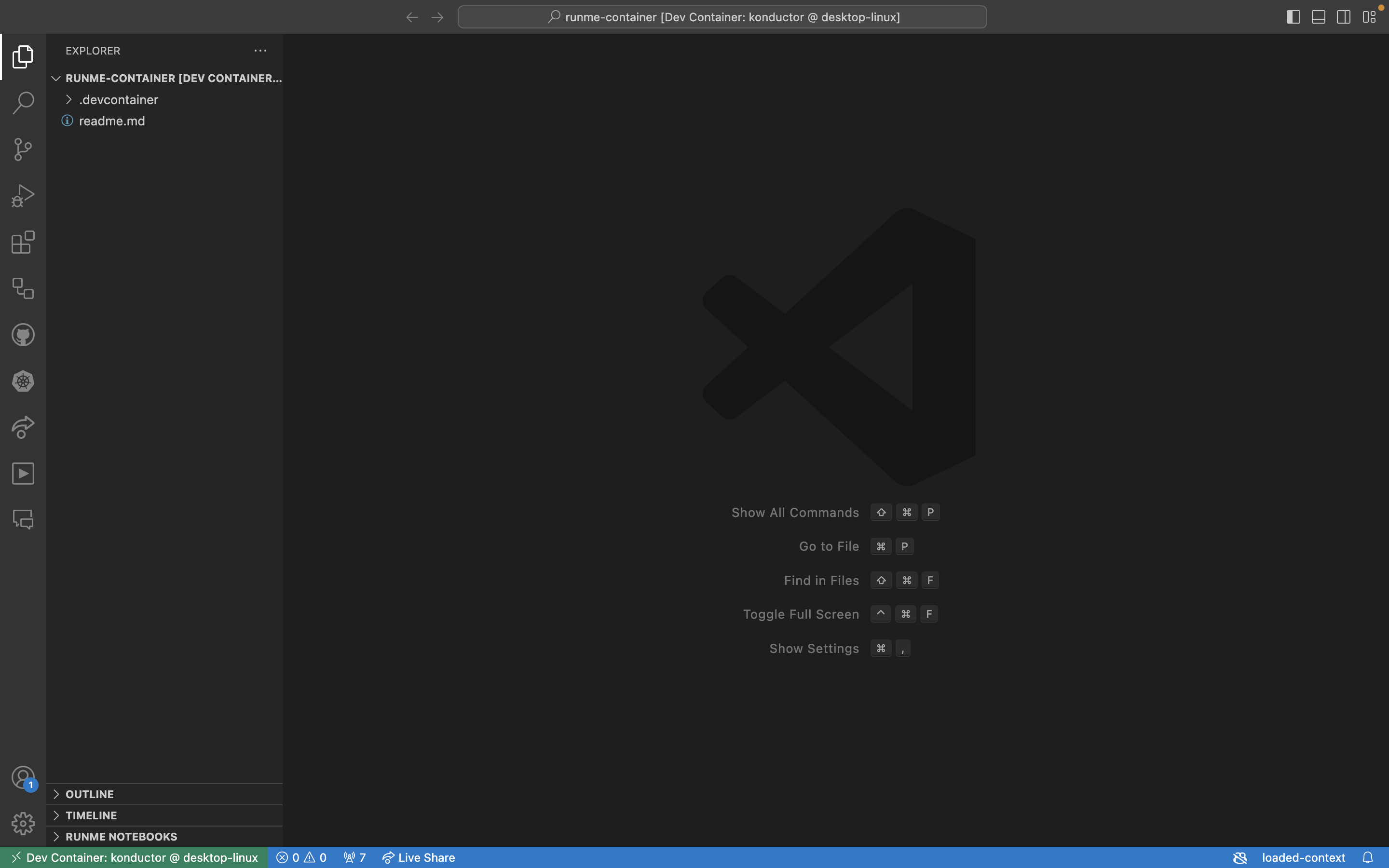
After selecting the folder where your project is, VS Code should prompt you to reopen the folder in a container.
If that does not happen, open the command palette (Ctrl + Shift + P) and select Remote-Explorer: Focus on Dev Containers. This will allow VS Code to build the Docker image defined in the .devcontainer folder and open the workspace inside the container once the build is complete.

Test your project inside the development container
Use your DevOps tools directly within the VS Code terminal inside the container (Runme, Kubernetes, Helm, Kubectl, K9s, Tmux, Python, Go, and more)...
Runme features
With Runme in your development container, you can build projects in any programming language. This is made possible with the Shebang support feature. It allows you to easily set the code block of the specific programming language you intend to use. You can also add and run the different supported languages in one Markdown file.
Here is an example of a simple Python project showcasing how the Runme Shebang feature enables you to execute commands and scripts in a development container.
In addition, you can set your code block to run a command(s) in the background while you focus on other aspects of your project using the background task feature.
Below is an example video that illustrates how the background task feature works with your Go projects in a development container.
Here is also an example of a project on how to handle large data efficiently with Node.js streams.
Shutting down the container
After completing the task, you can shut down the container by closing the VS Code, which automatically stops the container. However, your project files and changes will persist on your local machine.
Additional Resources
To learn more about using Development Containers with Runme, see more resources below: